Sites de pedra
Eu não sou a primeira pessoa a dizer isso. Na verdade acho que esse assunto já está até um pouco batido… Mas eu me recuso a parar de bater nessa tecla: sites precisam ser feitos para durar.
Um dos melhores artigos que eu já li na internet se chama This Page is Designed to Last, escrito por Jeff Huang, um professor de Ciência da Computação da Brown University. Nele, Jeff discute seus recentes problemas com apodrecimento de links e como é cada vez mais difícil confiar que uma página permanecerá de pé depois de alguns anos.
As ferramentas de desenvolvimento web têm ficado cada vez mais complexas e, ao mesmo tempo, a dificuldade de manter seu próprio conteúdo tem aumentado proporcionalmente. Qual framework de JavaScript devemos usar hoje? React? Vue? Angular? Essas ferramentas vão funcionar daqui 10 anos?

Muito por causa dessa dificuldade de conseguir manter seu próprio conteúdo vivo, temos trocado a web pública por aplicativos de celular, redes sociais e sites “pré-prontos”. Um dia o Instagram, o Twitter e o Wix vão sumir, inevitavelmente deixando seu antigo conteúdo sem lar.
Quanta confiança você tem de que aquele perfil que você retuitou semana passada vai continuar no ar daqui 5 anos? E se aquela página tivesse conteúdo valioso para a sua pesquisa? O próprio Jeff nos dá algumas dicas de como criar páginas feitas para durar:
- Use HTML/CSS puros.
- Não minimize HTML.
- Prefira uma página ao invés de várias.
- Acabe com o hotlinking.
- Use fontes nativas.
- Comprima suas imagens.
- Reduza o risco de links quebrados.
O seu site vai ficar mais feioso? Possivelmente. O seu site vai ficar menos moderno? Quase com certeza. O processo de manutenção vai ficar menos automatizado? No início é muito provável que sim. Mas quais são os registros da Antiguidade que ainda temos? Não são os belos tecidos ou as meticulosas esculturas de madeira, são os textos talhados em pedra. Os nossos sites precisam ser construídos com essa mentalidade.
Fazendo a Minha Parte
Agora vamos falar sobre a página na qual você se encontra. Em primeiro lugar eu tentei seguir ao máximo as dicas do Jeff, removendo a maior parte das minimizações, optando majoritariamente por fontes nativas, hospedando minhas próprias imagens, usando HTTPS e assim por diante. É verdade que eu uso o Hugo (será que esse link ainda funciona?) para gerar os HTMLs dos posts a partir de arquivos Markdown, mas isso só afeta a minha criação de novo conteúdo; tudo que já está aqui não tem motivo para mudar se o Hugo parar de funcionar.
Mas eu tentei ir além. Em respeito às suas segurança e privacidade, eu também removi todo o JavaScript do meu site. Pode testar! Desabilite o JS, investigue as requisições realizadas, tudo deve continuar igual. Até o syntax highlighting e a formatação de fórmulas são completamente estáticos. P.S.: se a fórmula não estiver renderizada corretamente, basta atualizar seu navegador.
# Nada de JavaScript aqui:
f <- function(x) 2 * xEm retrospecto, o trabalho foi até menor do que eu imaginava. Tanto o Chroma quanto o KaTeX permitem baixar os seus CSSs e fontes para que eles possam formatar código/matemática sem a necessidade de um plugin JavaScript.
Na verdade, eu removi todas as requisições externas do site. Desde as imagens até as fontes e stylesheets, os recursos que utilizo são todos servidos junto com a página. Isso evita vulnerabilidades e rastreamento indesejado, além de acelerar um pouco a navegação.
E, falando em rastreamento indesejado, obviamente não estou usando nenhum serviço da laia do Google Analytics. Para confirmar essa alegação, basta olhar os resultados do Blacklight para este domínio.

Agora, sobre a velocidade da navegação, eu particularmente me esforcei bastante para que o site fosse leve e responsivo. Ter um CSS minimalista e usar fontes nativas ajudou muito nisso, mas várias outras otimização tiveram que ser realizadas. No momento em que escrevo, o site tem todas as notas máximas no Google Lighthouse.

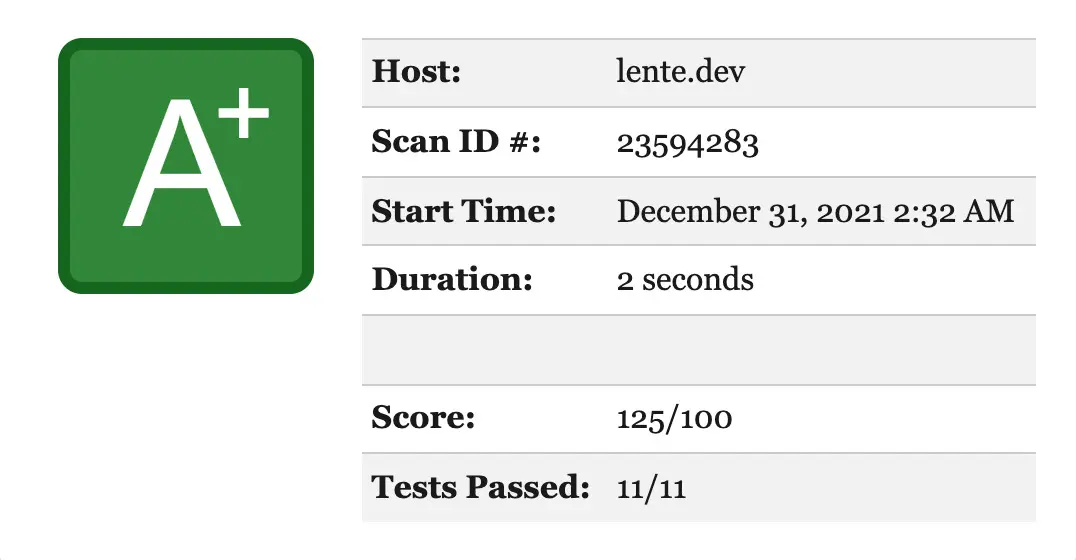
Entretanto, a minha maior conquista foi no que toca a segurança e privacidade da navegação. Seguindo as dicas da Mozilla, meu blog também atingiu a nota máxima do Mozilla Observatory (e em todos os outros índices externos que eles utilizam).

Este último passo deu mais trabalho do que eu esperava. Uma das sugestões do Observatory é remover absolutamente todos os CSS inline, o que é simples para a maior parte do conteúdo, exceto para o KaTeX. No final eu acabei tendo que criar um script para limpar esses estilos e passá-los automaticamente para um arquivo CSS separado.
Em resumo, navegando aqui você:
- Receberá apenas tráfego criptografado via HTTPS.
- Não vai sentir nem cheiro de JavaScript.
- Não fará nenhuma requisição para outros domínios por trás dos panos.
- Não estará sendo rastreado por cookies ou analytics.
- Terá a melhor experiência de desempenho que eu puder prover.
- Estará protegido pelos mais modernos padrões de segurança web.
Enfim, este é o meu site de pedra. Sinta-se em casa.
Atualização de 2023-01-17
Desde que eu escrevi este post, muita coisa mudou no site! Eu troquei de CSS mais de uma vez, dei uma bela simplificada na estrutura, removi as fontes externas e adicionei algumas otimizações que se tornaram possíveis só nos últimos meses. O principal, entretanto, continua igual: sem rastreadores, leve e sem vulnerabilidades.
Na verdade, estou escrevendo esta atualização para falar só do KaTeX. Apesar de ele atender aos meus requisitos, a gambiarra para tirar os CSS inlines estava saindo do controle… Era difícil demais de manter e os arquivos CSS resultantes começaram a ficar pesados.
Mas, por pura sorte, eu tentei resolver esse problema literalmente uma semana
depois de o MathML começar a ser
suportado pelo Chrome. Para quem não conhece, o
MathML permite escrever equações matemáticas usando elementos HTML normais como
<math>; isso resolve perfeitamente o meu problema porque é o navegador quem
acerta o estilo da fonte, sem a necessidade de um monte de CSS por fora. Basta
usar um conversor de LaTeX para MathML e pronto!
Sendo assim, se alguma equação do site não estiver aparecendo direito para você, basta atualizar seu navegador que o problema provavelmente irá embora. Viva o MathML!