Stone websites
I’m not the first person to say this. In fact I think this subject is already a little old… But I refuse to stop talking about this: websites must be made to last.
One of the best articles I’ve ever read on the internet is called This Page is Designed to Last, written by Jeff Huang, a Computer Science professor at Brown University. In the article, Jeff discusses his recent problems with link rot and how it’s getting harder to trust a webpage to be working after a few years.
Web development tools are getting more and more complex, and at the same time it’s also getting more difficult to maintain your own content. What JavaScript framework should I use today? React? Vue? Angular? Are these tools going to work in 10 years?

One of the reasons we are ditching the public web over apps, social networks and “ready-made” websites is this rising complexity. One day Instagram, Twitter and Squarespace are going to disappear, inevitably taking your content with them.
How much do you trust that profile you retweeted last week to still be valid in 5 years? And what if that page had invaluable content to your research? Jeff himself gives us a few tops on how to make webpages that last:
- Use pure HTML/CSS.
- Don’t minimize HTML.
- Prefer one page over many.
- Stop hotlinking.
- Use native fonts.
- Compress your images.
- Reduce the risk of rotten links.
Is your website going to be uglier? Possibly. Is your website going to look less modern? Almost certainly. Is the maintenance process going to get less automated? In the beginning, almost for sure. But think about what artifacts from Antiquity do we still have. It’s not the beautiful tapestries or the intricate wooden statues, it’s the texts carved in stone. Our websites should be built is this mentality.
Doing My Part
Now let’s talk about this webpage. Firstly, I tried to follow as many of Jeff’s recommendations as possible removing most minimization, opting for native fonts, hosting my own images, using HTTPS, and so on. It’s true that I use Hugo (does this link still work in the future?) to generate HTML from Markdown, but this only affects my ability to create new content; everything that’s already here has no reason to change if Hugo stops working.
But I tried to go further. With your privacy in mind, I also removed all JavaScript from my website. Go ahead and try it! Disable JS and look at the network request, everything should remain the same. Even syntax highlighting and formulas are completely static. P.S.: if the formula doesn’t render correctly, simply update your browser.
# No JavaScript here:
f <- function(x) 2 * xIn retrospect, it was easier than I thought. Both Chroma and KaTeX allow you to download their CSS files and fonts so they can style code/math without the need for JavaScript.
In fact, I removed every external request from the website. From images to fonts and stylesheets, every resource I use is served alongside the webpage. This prevents vulnerabilities and unwanted tracking, in addition to speeding up navigation.
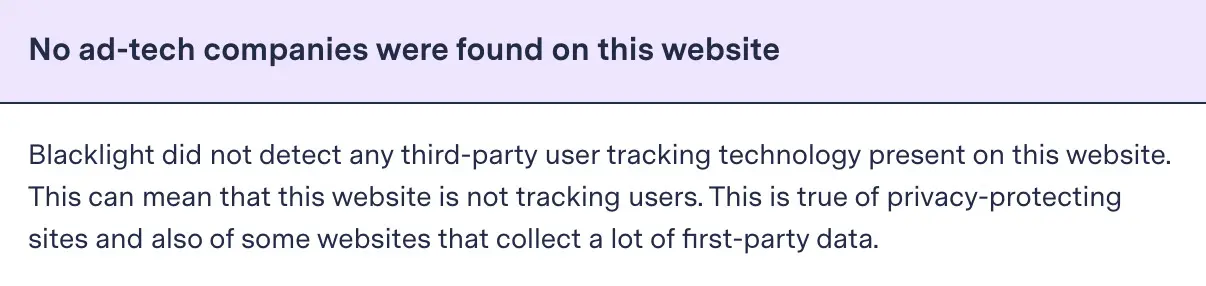
And, speaking of unwanted tracking, obviously I’m not using any service like Google Analytics. To confirm this allegation, take a look at the Blacklight results for this domain.

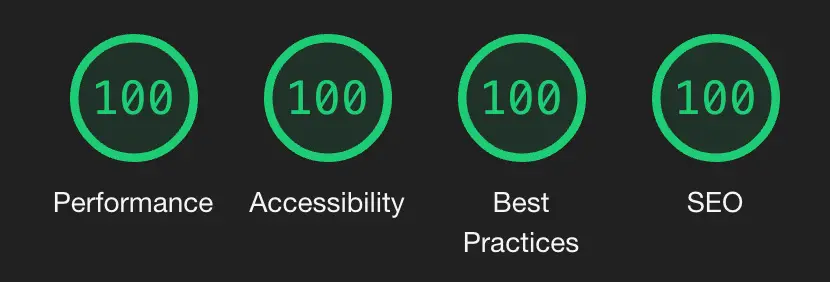
Now, with respect to navigation speed, I made an effort to make the website as light and responsive as possible. Having a minimalist CSS and using native fonts helped a lot with this endeavor, but I had to make many other optimizations too. When I’m writing this, this page gets the highest possible score on Google Lighthouse

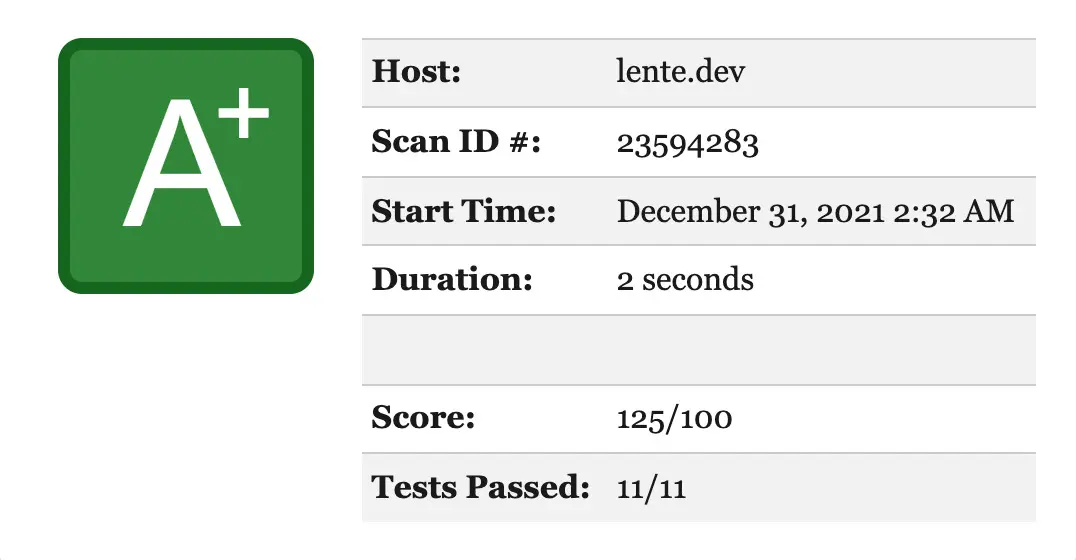
However, by biggest achievement has to do with security and privacy. Following Mozilla’s tips, my blog also gets the highest possible score on the Mozilla Observatory (and on every other external metric they use).

This last step was harder than I presumed. One of Mozilla’s suggestions involves removing all inline CSS, which is simple for most of the content, except for KaTeX. In the end, I created a script to clean these styles up and send them automatically to a separate CSS file.
In short, when browsing this website, you:
- Will only receive HTTPS encrypted traffic.
- Won’t even smell JavaScript.
- Won’t make any request to another hidden domain.
- Won’t be tracked by any kind of cookie or analytics.
- Will have the best experience I can provide, speedwise.
- Will be protected by cutting edge web security patterns.
Finally, this is my stone website. Welcome.
Update from 2023-01-17
Since I wrote this post, a lot of stuff changed on the blog! I swapped CSSs more than once, simplified the structure a lot, removed external fonts, and added a few optimizations that only became possible in the last few months. The important stuff, however, stayed the same: no trackers, light and no vulnerabilities.
Actually I’m writing this update only to talk about KaTeK. Despite meeting my requirements, the workflow to remove inline CSSs was getting out of hand… It was too difficult to maintain and the resulting CSS files were becoming a too big.
But, out of sheer luck, I tried to solve this problem literally one week after
MathML became supported by
Chrome. For those of you who don’t know what it
is, MathML allows you to write mathematical equations using regular HTML tags
like <math>; this is perfect because the browser handles the styling of the
font without the need for a bunch of external CSS. You can simply use a LaTeX to
MathML converter and that’s it!
Therefore, if any equation on this website isn’t being correctly rendered, you should be able to simply update your browser and have it work. Long live MathML!